rock-paper-scissors
Frontend Mentor - Rock, Paper, Scissors solution
This is a solution to the Rock, Paper, Scissors challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Table of contents
The challenge
Users should be able to:
- View the optimal layout for the game depending on their device’s screen size
- Play Rock, Paper, Scissors against the computer
- Maintain the state of the score after refreshing the browser (optional)
- Bonus: Play Rock, Paper, Scissors, Lizard, Spock against the computer (optional)
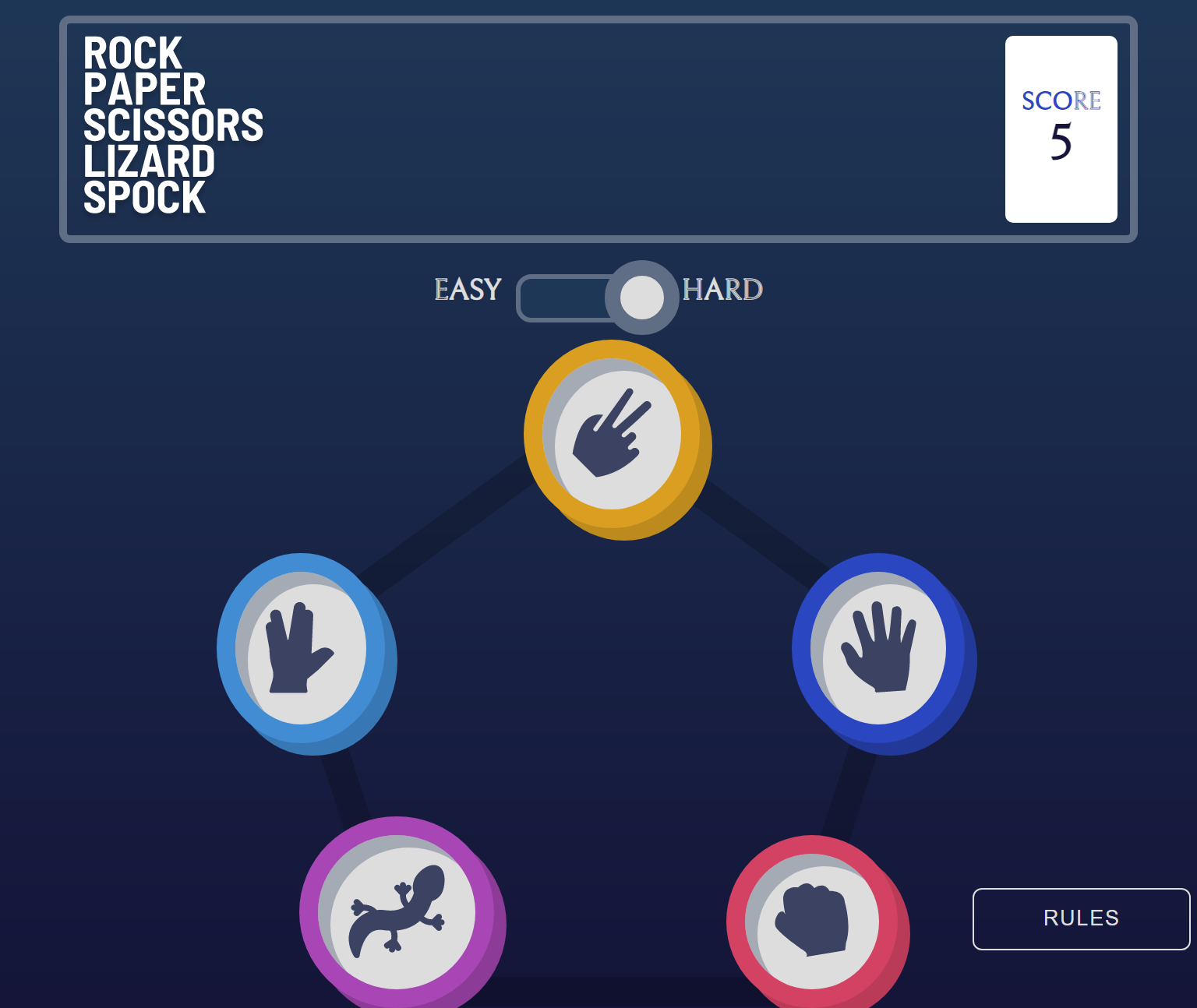
Screenshot

Links
- Live Site URL: Rock paper
My process
Built with
- Semantic HTML5 markup
- Pures CSS
- Flexbox
- Mobile-first workflow
Author
- Frontend Mentor - @Tomiwayrn
- Twitter - @Ayo_YRN